
Accordions are vertical menus that consist of panels which expand on click.
In HaxeUI they are easily created in layout XML. Each child of the accordion is considered a separate panel, which displays all of its content when selected. Only one panel can be selected at a time.
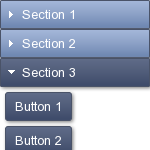
In the next example I'll create an accordion, consisting of 3 panels, where each panel has 3 buttons.
I'll use the XML layout approach to create the accordion, so I suggest you check out the HaxeUI layout tutorial first if you haven't.
Here's the XML file:
<?xml version="1.0" encoding="utf-8" ?>
<accordion width="150" height="300" id="myAccordion">
<vbox text="Section 1">
<button text="Button 1" />
<button text="Button 2" />
<button text="Button 3" />
</vbox>
<vbox text="Section 2">
<button text="Button 1" />
<button text="Button 2" />
<button text="Button 3" />
</vbox>
<vbox text="Section 3">
<button text="Button 1" />
<button text="Button 2" />
<button text="Button 3" />
</vbox>
</accordion>The layout is added to the root:
Toolkit.theme = new GradientTheme();
Toolkit.init();
Toolkit.openFullscreen(function(root:Root) {
var view:IDisplayObject = Toolkit.processXmlResource("layouts/mainLayout.xml");
root.addChild(view);
});This will produce an accordion with 3 buttons, labeled "Section 1", "Section 2" and "Section 3" respectively. Clicking one of them opens that panel, showing its contents.
I gave the accordion node an id of "myAccordion", so I can refer to it in code.
You can use this to select and open a panel programmatically. This can be done by selecting one of the buttons in the accordion and dispatching a click event on that button:
var accordion:Accordion = root.findChild("myAccordion", Accordion);
accordion.getButton(1).dispatchEvent(new UIEvent(UIEvent.CLICK));You can use the selectedIndex property to get the index of the currently selected panel:
trace("Selected index: " + accordion.selectedIndex);