
There are several ways to style components in HaxeUI.
Fortunately, HaxeUI tries to follow the convenient CSS + HTML pattern so if you're familiar with those, you'll have no problem grasping this concept quickly.
You can style controls in code by accessing and setting values to the properties of their "style" property directly. This is the most obvious but the least convenient way to change the appearance of a component, so let's jump right into the CSS approach.
You can create CSS descriptions using the static StyleManager class, add them to the layout XML in a "style" node, or store them in a separate CSS file and load that.
To add a style description in code, use the StyleManager.instance.addStyle() method.
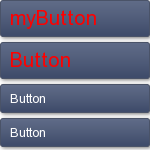
Selectors follow the usual CSS syntax, so you can access all components of the type Button and apply the style to them. For example:
StyleManager.instance.addStyle("Button", new Style({
color: 0xFF0000,
fontSize: 20,
}));

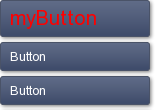
If you want to style an individual control with a specific ID, use the # selector:
StyleManager.instance.addStyle("#myButton", new Style({
color: 0xFF0000,
fontSize: 20,
}));

Similarly to the "class" attribute in HTML, you can apply styles to components using the "styleName" attribute.
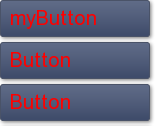
<button text="Button" width="100%" styleName="myStyle" />You can also combine selectors. In the next example I set the style to the button with the id "myButton" and all components with the styleName "myStyle":
StyleManager.instance.addStyle("#myButton, .myStyle", new Style({
color: 0xFF0000,
fontSize: 20,
}));

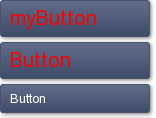
Let's take the last example and recreate the same effect, except this time we'll store the style description in the XML layout itself.
The style has to be stored in a "style" node. The syntax resembles CSS even more now:
<?xml version="1.0" encoding="utf-8" ?>
<vbox width="150">
<style>
#myButton, .myStyle{
color: #FF0000;
fontSize: 20;
}
</style>
<button text="myButton" id="myButton" width="100%" />
<button text="Button" width="100%" styleName="myStyle" />
<button text="Button" width="100%" />
<button text="Button" width="100%" />
<button text="Button" width="100%" />
</vbox>Now let's try doing the same thing, but storing the styles in an external CSS file. Create a CSS file in assets/styles/ directory (I called this file myStyleSheet.css), so that we can load it later. The contents look like this:
#myButton, .myStyle{
color: #FF0000;
fontSize: 20;
}Remember to add this line to your applications.xml file to make the styles directory visible:
<assets path="assets/styles" rename="styles" />You can then load the CSS from code using the following line:
Macros.addStyleSheet("assets/styles/myStyleSheet.css");You can also set styles to specific states of a control.
#myButton:over, .myStyle:over{
color: #FF0000;
fontSize: 20;
}