
Popup windows can be used for various purposes, sometimes just requiring the user's confirmation of an action, other times telling them to wait until a process is done.
HaxeUI offers a very easy way to create and customize popups. There are 5 popup types that we can create - simple popups, list popups, busy popups, calendar popups and custom popups.
All popup activities are managed using the PopupManager class.
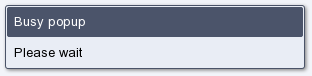
Let's start by creating a simple "busy" popup, which tells the user to wait, and disappears after 5 seconds.
We can do this by called the PopupManager's static showBusy() method and passing the following parameters:
Toolkit.theme = new GradientTheme();
Toolkit.init();
Toolkit.openFullscreen(function(root:Root) {
PopupManager.instance.showBusy("Please wait", 5000, "Busy popup");
});
The syntax is pretty straight forward, and all the other popup types can be called out using a similar approach.
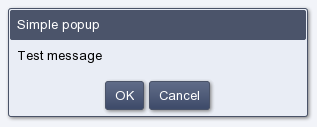
Here's a bit more complex example of a simple popup with 2 buttons and a button click listener:
Toolkit.theme = new GradientTheme();
Toolkit.init();
Toolkit.openFullscreen(function(root:Root) {
PopupManager.instance.showSimple("Test message", "Simple popup",
{ buttons: [PopupButton.OK, PopupButton.CANCEL] },
function(btn:Dynamic) {
if (Std.is(btn, Int)) {
switch(btn) {
case PopupButton.OK: trace("OK");
case PopupButton.CANCEL: trace("CANCEL");
}
}
}
);
});
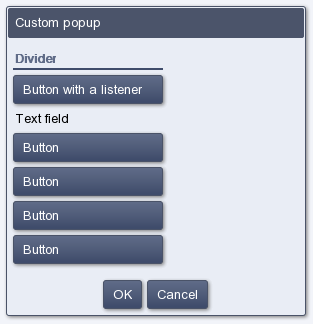
It's easy to guess that the "custom" popup type is the most customizable one. When using custom popups, we can set the layout of the window to whatever we want. This is achieved very easily, because all we need to do is pass a component or a container as the first parameter of the showCustom() method.
For example, let's take the XML layout from the previous tutorial and display it in a popup:
Toolkit.theme = new GradientTheme();
Toolkit.init();
Toolkit.openFullscreen(function(root:Root) {
var view:IDisplayObject = Toolkit.processXmlResource("layouts/mainLayout.xml");
PopupManager.instance.showCustom(view, "Custom popup", { buttons: [PopupButton.OK, PopupButton.CANCEL] });
});